Black Duveen

OVERVIEW
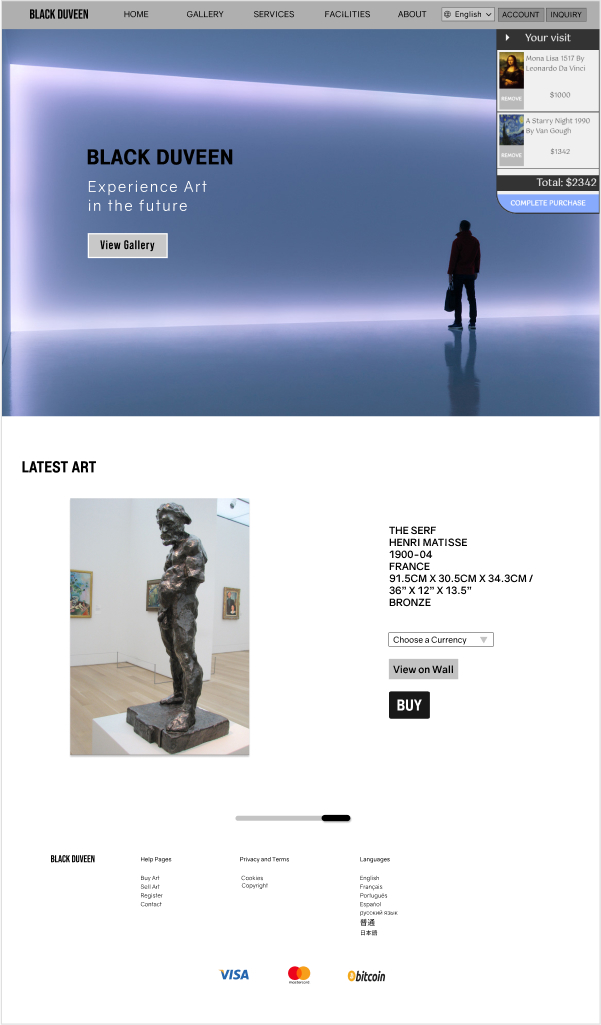
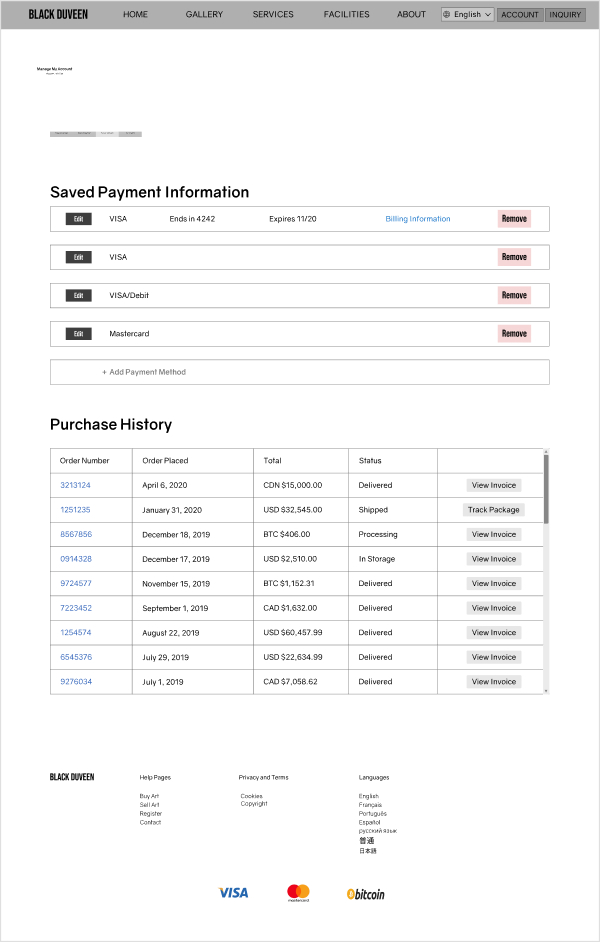
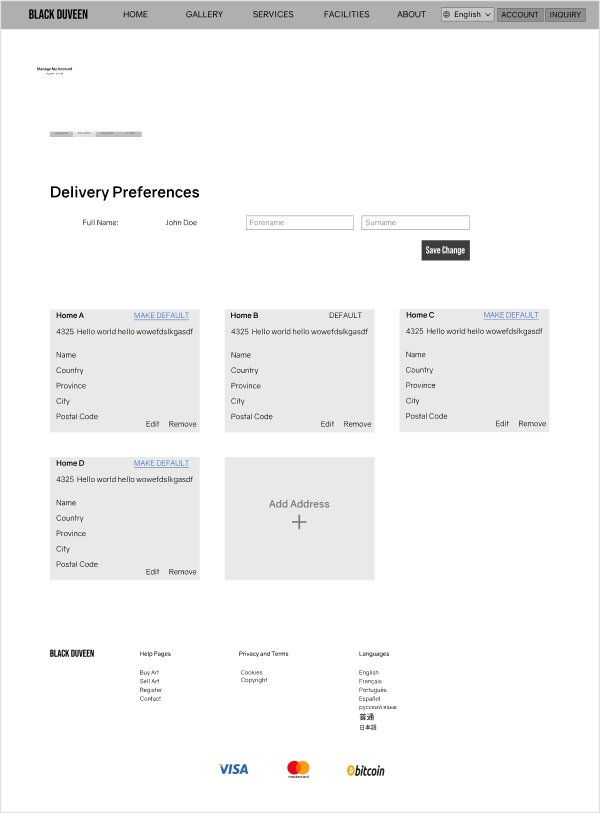
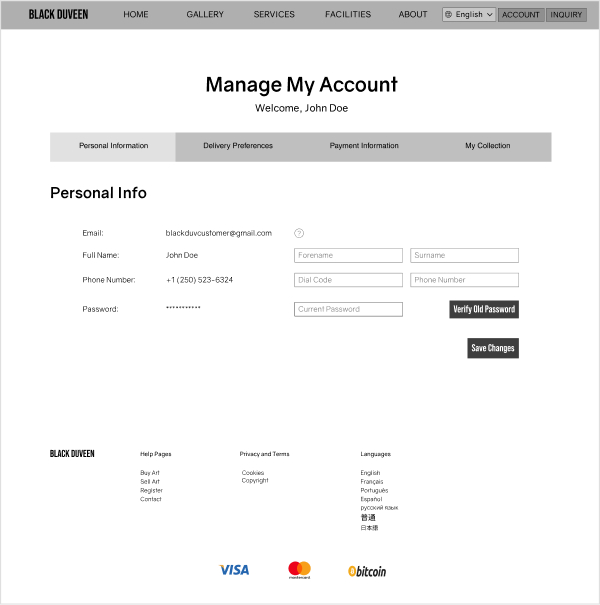
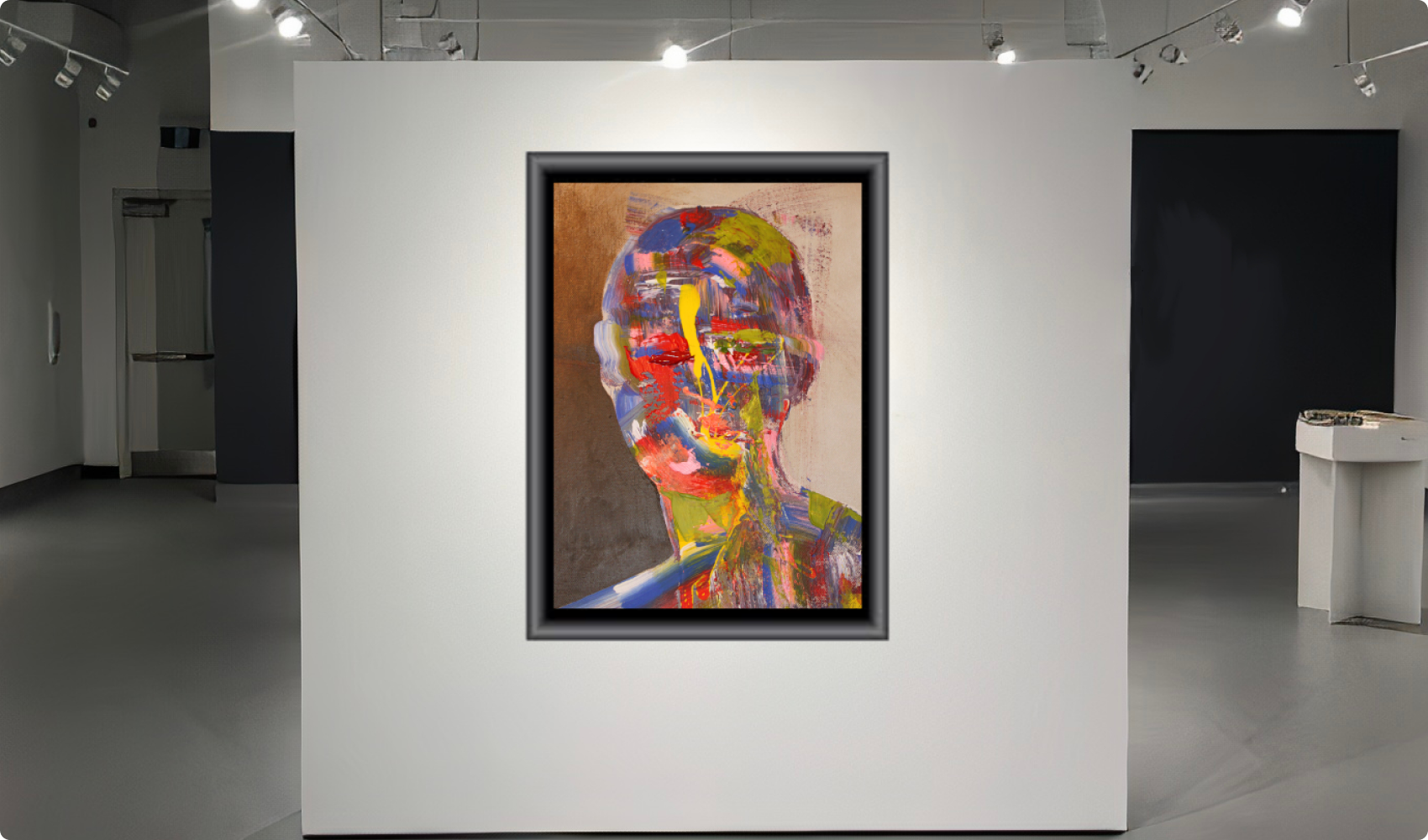
Black Duveen is a private art brokerage website for buying and selling high valued international art. The experience revolves around having a personal concierge of an art brokerage as an integral part of the provided service to the users. Alongside enrich the user in a quasi-3D viewing room experience. The procurement services includes delivery or storage options of the art. The intended audience pertains to avid art seekers, those who might be travelling around the world who can’t visit a brokerage in person.
ROLE
UI / UX Lead Designer
UI, UX
4 month internship
BACKGROUND
I was brought into a group at Evolve Branding’s internship program: Evolve X as the lead UX Designer. The members consisted of two other developers under the instruction of a project lead who would be the main line of contact with the clients to share the vision they had. My role entered as the main source of design and structure to help guide the team.
GOAL
Establish a site identity and website that allows people to browse artwork and handle a customer portal for inquiries.